In molti articoli del nostro sito, utilizziamo le maschere vettoriali per effettuare degli scontorni di oggetti dai bordi ben definiti. In questo articolo su Adobe Photoshop CC, vedremo come procedere.
Maschere vettoriali
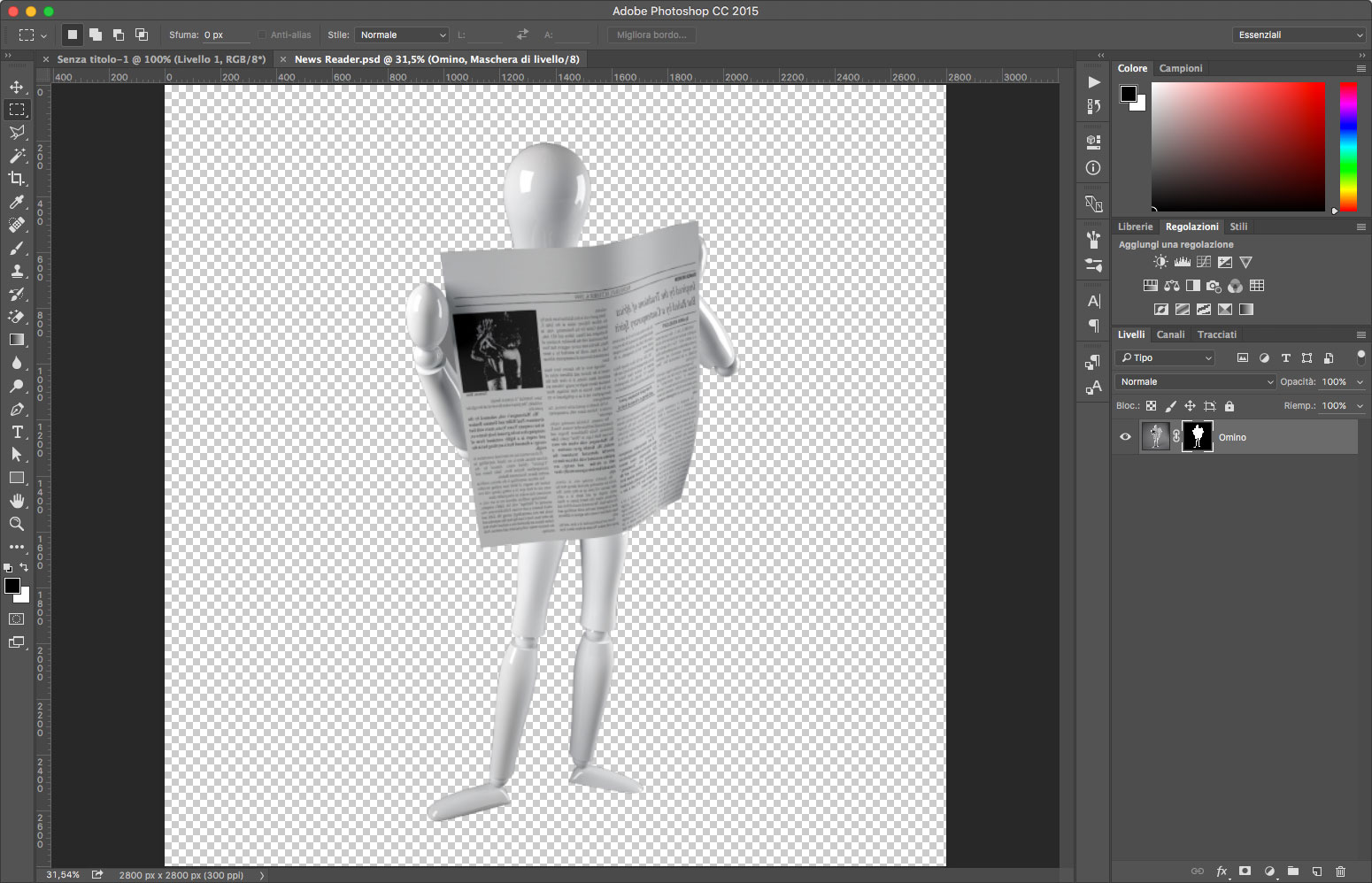
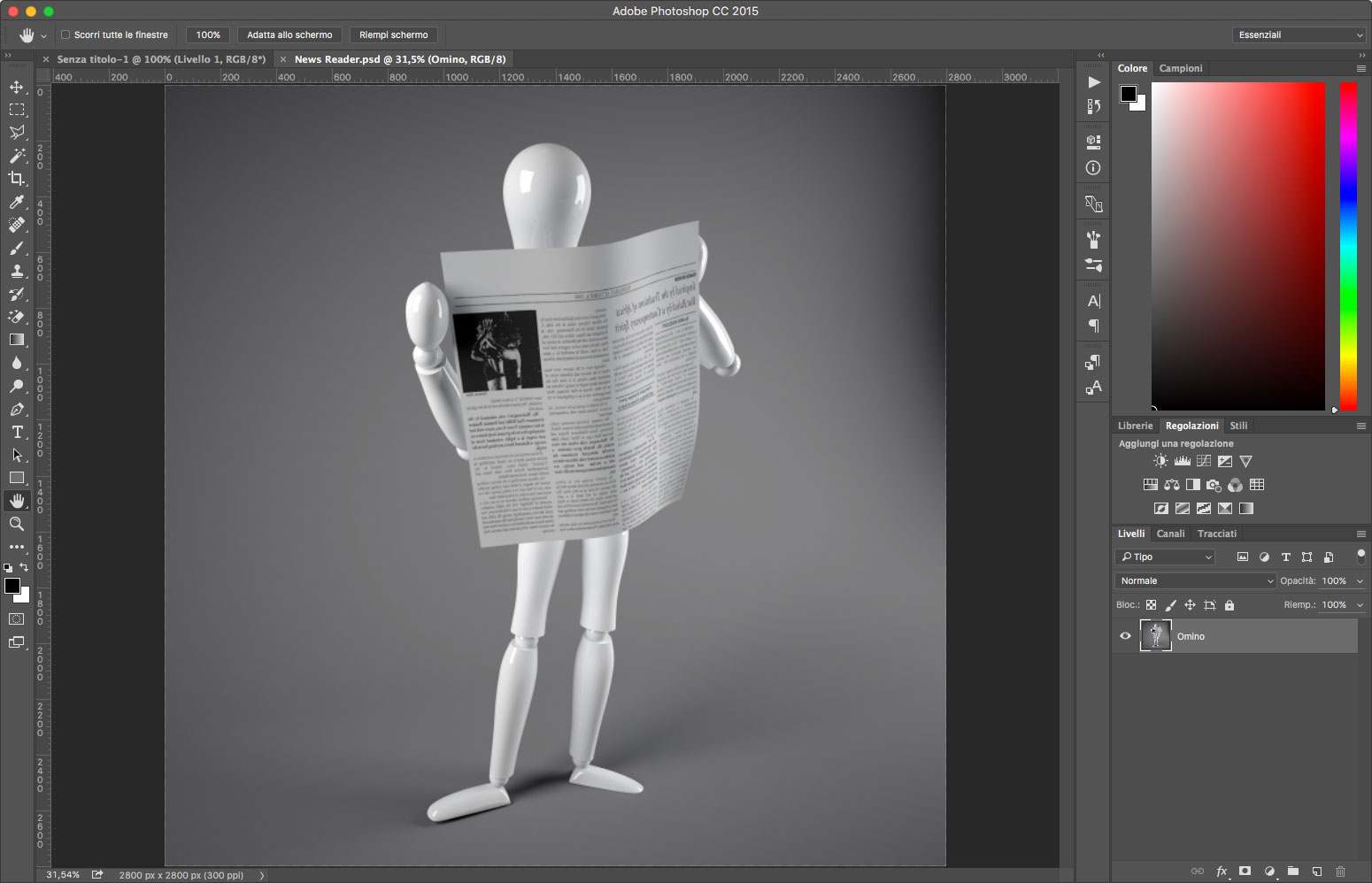
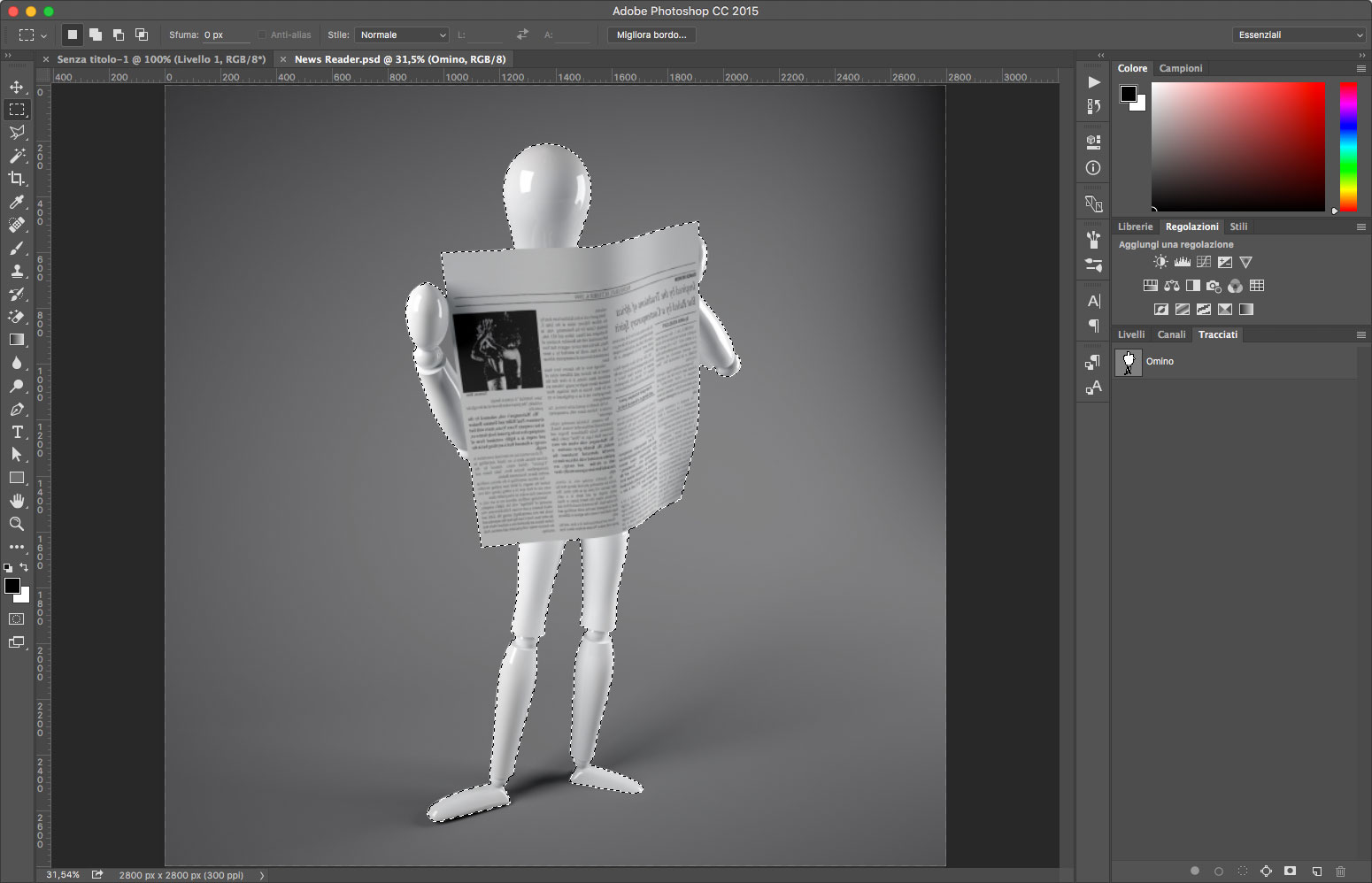
Quando si ha a che fare con oggetti dai bordi ben delineati, come l’omino visibile nella figura 1, un buon metodo per ottenere maschere precise è quello di usare delle maschere vettoriali.
Se utilizzate Affinity Photo e volete scoprire come usare le maschere vettoriali, consultate l’articolo “Maschere vettoriali in Affinity Photo“

Prima di creare la nostra prima maschera vettoriale, vediamo come usare lo Strumento Penna necessario per crearla.
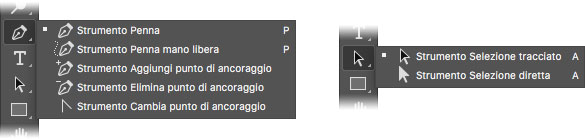
Questo strumento è del tutto identico al suo omologo presente in Adobe Illustrator, da cui eredita anche lo Strumento penna mano libera, lo Strumento aggiungi punto di ancoraggio, lo Strumento elimina punto di ancoraggio e lo Strumento cambia punto di ancoraggio, oltre naturalmente allo Strumento selezione tracciato (freccia nera) e allo Strumento selezione diretta (freccia bianca), tutti visibili nella figura 2.

Per fare pratica con questo strumento, apriamo un documento vuoto e proviamo a selezionare dalla palette degli strumenti lo Strumento penna. Facciamo clic in un punto e poi in un altro: tra i due verrà creata una linea retta; creiamo un terzo punto e poi un quarto, fino a tornare al punto di origine; ora apparirà un cerchietto sul cursore, indica che stiamo per chiudere il tracciato. In questo modo abbiamo creato una figura basata su linee rette.
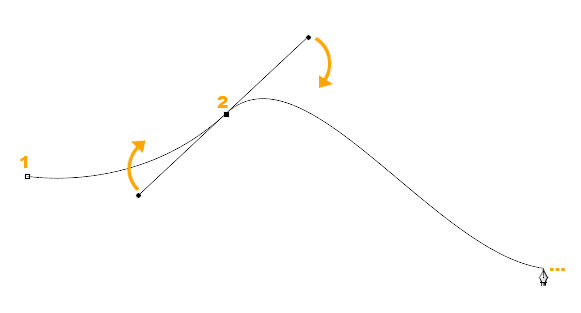
Proviamo ora a creare una linea curva. Aprite un nuovo documento e fate clic in un punto, contrassegnato dal numero 1 nella figura 3; fate clic in un secondo punto e – tenendo premuto il tasto del mouse – trascinate fuori i vettori: si tratta di una linea retta, contrassegnata dal numero 2, serve per regolare la curva agendo sulle maniglie poste alle due estremità del vettore. Facendo nuovamente clic – tenendo premuto il tasto del mouse – creerete un terzo punto e potrete estrarre i vettori per regolare meglio la curva.

Riepilogando, con un clic singolo si crea un punto angolare (due punti angolari fanno una retta); invece tenendo premuto il tasto del mouse ed estraendo i vettori è possibile creare un punto curva.
Naturalmente è possibile trasformare successivamente un punto angolo in punto curva, e viceversa, usando lo Strumento cambia punto di ancoraggio, e agire sui vettori già creati tramite lo Strumento selezione diretta (freccia bianca).
Torniamo ora alla nostra immagine, vista nella figura 1, nella quale scontorneremo l’omino che legge il giornale.
Quando si comincia a scontornare un oggetto è sempre meglio partire da un punto dove è presente un angolo. Naturalmente, se l’oggetto in questione non presenta angoli, potete partire da qualsiasi punto della curva. In questo caso, quando fate il primo clic tenete premuto il pulsante del mouse e tirate fuori i vettori allineandoli alla tangente della curva. Se durante l’inserimento dei punti volete regolare una maniglia prima della chiusura del tracciato, lo potete fare tenendo premuto il tasto Alt. In questo modo lo Strumento penna si trasformerà momentaneamente in Strumento selezione diretta.
In questo caso partiremo dal vertice che si crea tra la testa dell’omino e il giornale. Selezionate dalla barra degli strumenti lo Strumento penna e inserite tutti i punti necessari usando i vettori per regolare le curve, seguendo la procedura che abbiamo spiegato all’inizio dell’articolo. Se lo desiderate per lavorare più comodamente potete ingrandire l’immagine a piacimento con lo Strumento zoom oppure con la combinazione di tasti Cmd+ su OS X o Ctrl+ su Windows. Eventualmente potete centrare il punto su cui state lavorando con lo Strumento mano, attivabile premendo la barra spaziatrice sulla tastiera.

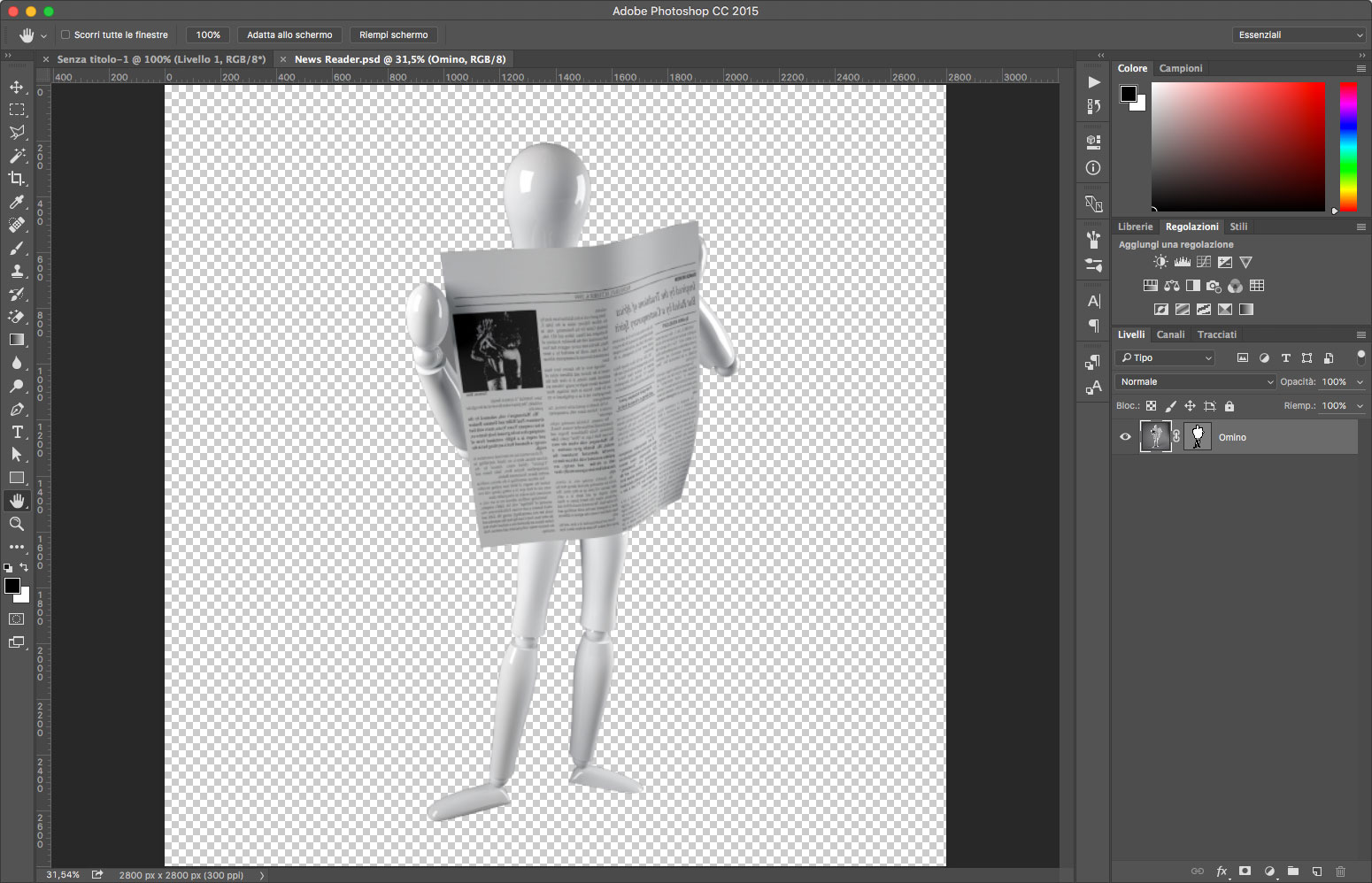
Quando avrete chiuso il tracciato, facendo clic sul punto di partenza (apparirà un cerchietto a indicare la fine del tracciato), dovremo trasformare il tracciato in una maschera vettoriale. Per fare questo, andate nel menu Livelli e dal sottomenu Maschera vettoriale, selezionate l’opzione Tracciato corrente. Quasi per magia vedrete scomparire l’intero sfondo e al suo posto apparirà una griglia quadrettata che indica appunto la trasparenza, come mostrato nella figura 5.

Creare una maschera di pixel con gli strumenti vettoriali
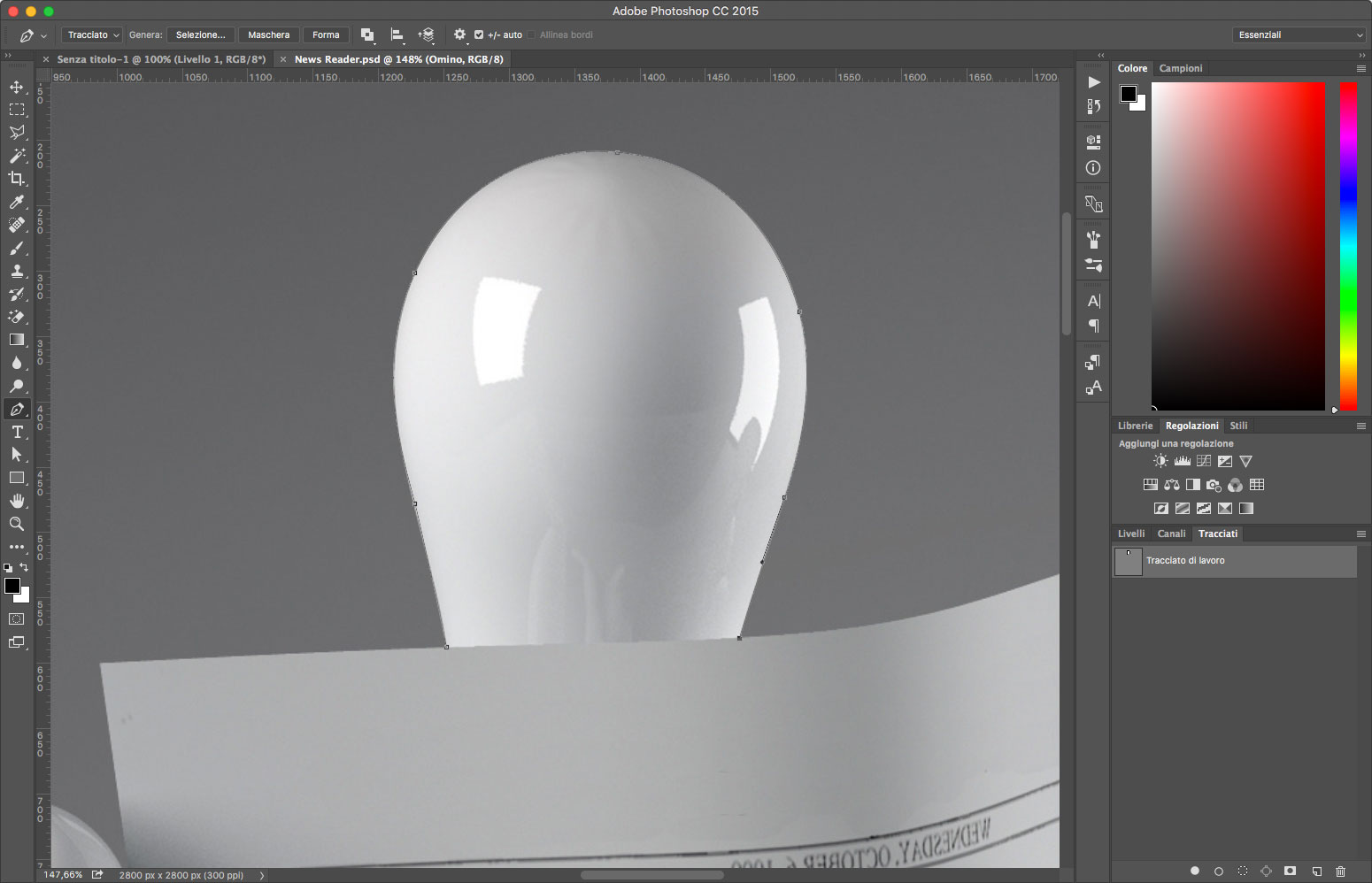
Può sembrare un paradosso, ma con gli strumenti vettoriali è anche possibile creare delle maschere di pixel. Come visibile nella figura 6, quando create un tracciato nella finestra Tracciati appare Tracciato di lavoro.

Facendo doppio clic sopra al nome del tracciato, potrete dargli il nome che desiderate, in questo caso lo chiameremo Omino. Per creare una maschera di pixel dovrete come prima cosa fare clic sull’anteprima del tracciato Omino nella palette Tracciati tenendo premuto il tasto Cmd se usate OS X o Ctrl se usate Windows; questo creerà, come visibile in figura 7, una selezione che percorre il tracciato.

A questo punto andate nella palette Livelli e fate clic in basso sull’icona corrispondente alla funzione Aggiunge una maschera di livello, rappresenta da un rettangolo bianco con al centro un cerchio scuro. Magicamente, come visibile in figura 8, scomparirà lo sfondo ma questa volta la maschera non sarà più vettoriale ma di pixel.
In qualche caso può essere utile questa funzione? In tutti quei casi dove l’oggetto scontornato non è composto solo da linee ben precise ma anche da aree che è meglio trattare con le maschere di pixel. Creando quindi un tracciato e trasformando in una maschera di pixel potrete poi modificarla usando gli strumenti standard come ad esempio lo Strumento pennello.