Quando avete un elemento che si ripete molte volte nella vostra illustrazione o su una o più tavole da disegno, possono tornare utili i simboli di Affinity Designer. Questa funzione vi permetterà di fare modifiche simultanee cambiando solo il simbolo.
I simboli
Una funzione molto utile messa a disposizione da Affinity Designer, sono i simboli. Quando avete un elemento che si ripete sulla vostra tavola da disegno o su altre tavole, come ad esempio un logo, trasformarlo in simbolo vi eviterà di modificarli tutti quanti a mano se doveste fare una modifica. Infatti un simbolo rimane collegato a tutte le copie che farete. Nella figura 1, potete vedere un esempio con un logo e diverse lattine di bibita su cui va posizionato. Questo è un caso in cui i simboli sono molto utili.

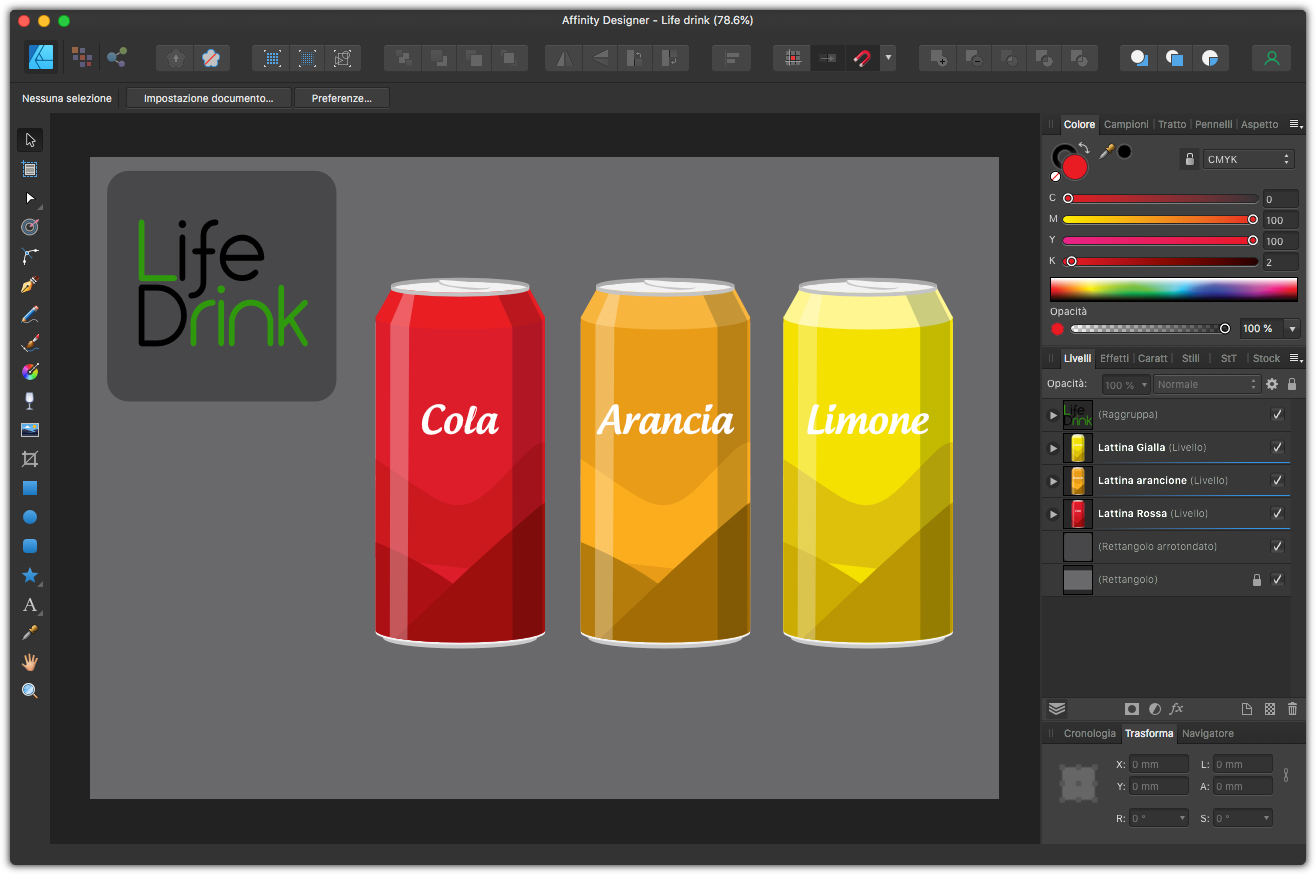
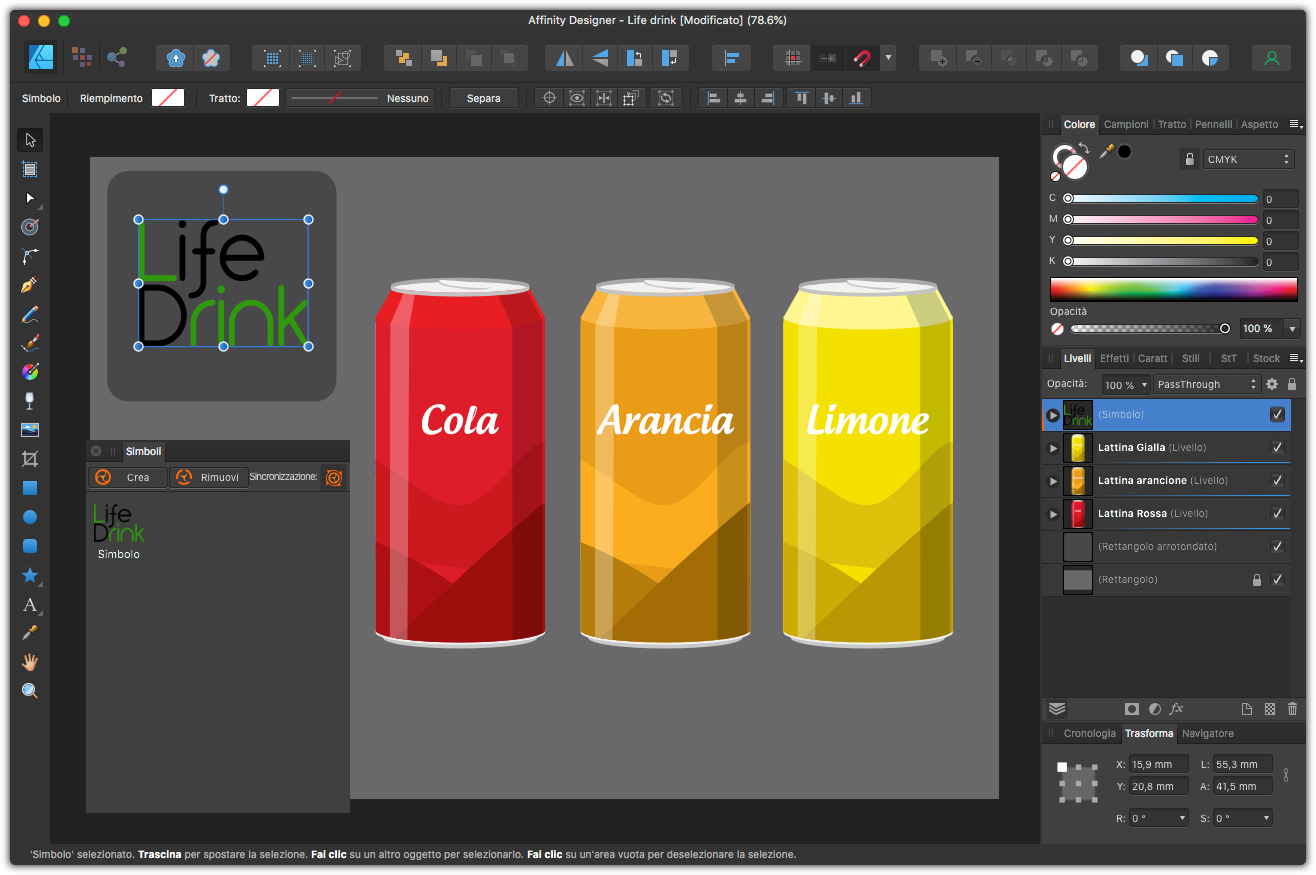
Nel nostro caso, creeremo un simbolo del logo prima di applicarlo sulle bibite in lattina. Per farlo, andate sul menu Visualizza e dal sottomenu Studio selezionate Simboli. Apparirà l’omonima palette, fate clic sul logo o comunque sull’elemento che volete trasformare in simbolo, e nella palette Simboli fate clic su Crea. Come potete vedere nella figura 2, il nostro logo è apparso nella palette Simboli.

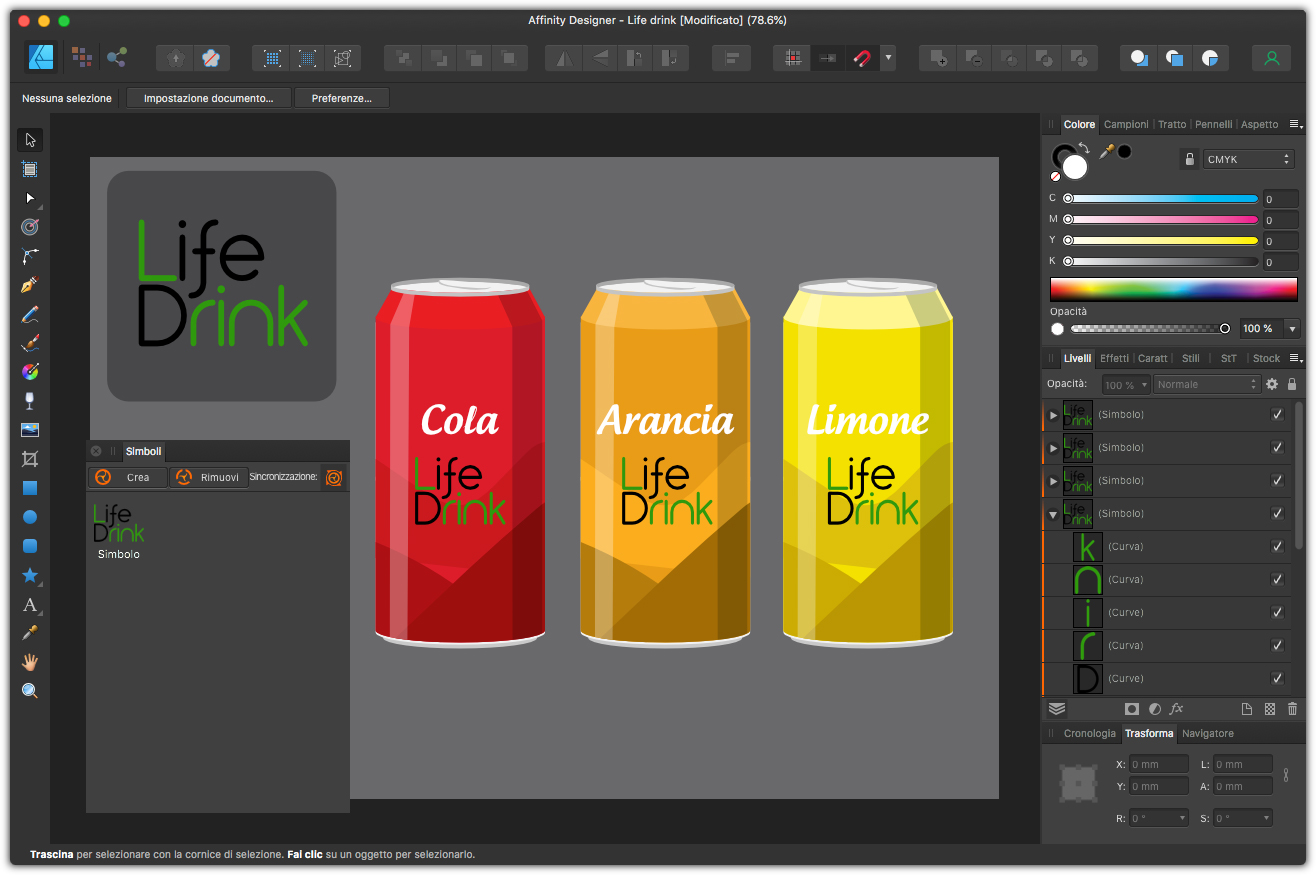
Una volta trasformato il nostro logo in un simbolo, potete duplicarlo quante volte volete rimarranno sempre collegati tra loro. Proviamo ad esempio a duplicare il nostro logo. Con lo Strumento sposta selezionato, fate clic su logo, tenendo premuti i tasti Ctrl + Alt se usate Windows o Ctrl + Opzione se usate macOS, trascinate il logo sulla lattina. Essendo troppo grande ridimensionatelo trascinando verso l’interno uno degli angoli. Come potete vedere in figura 3 tutti i loghi sono stati posizionati.

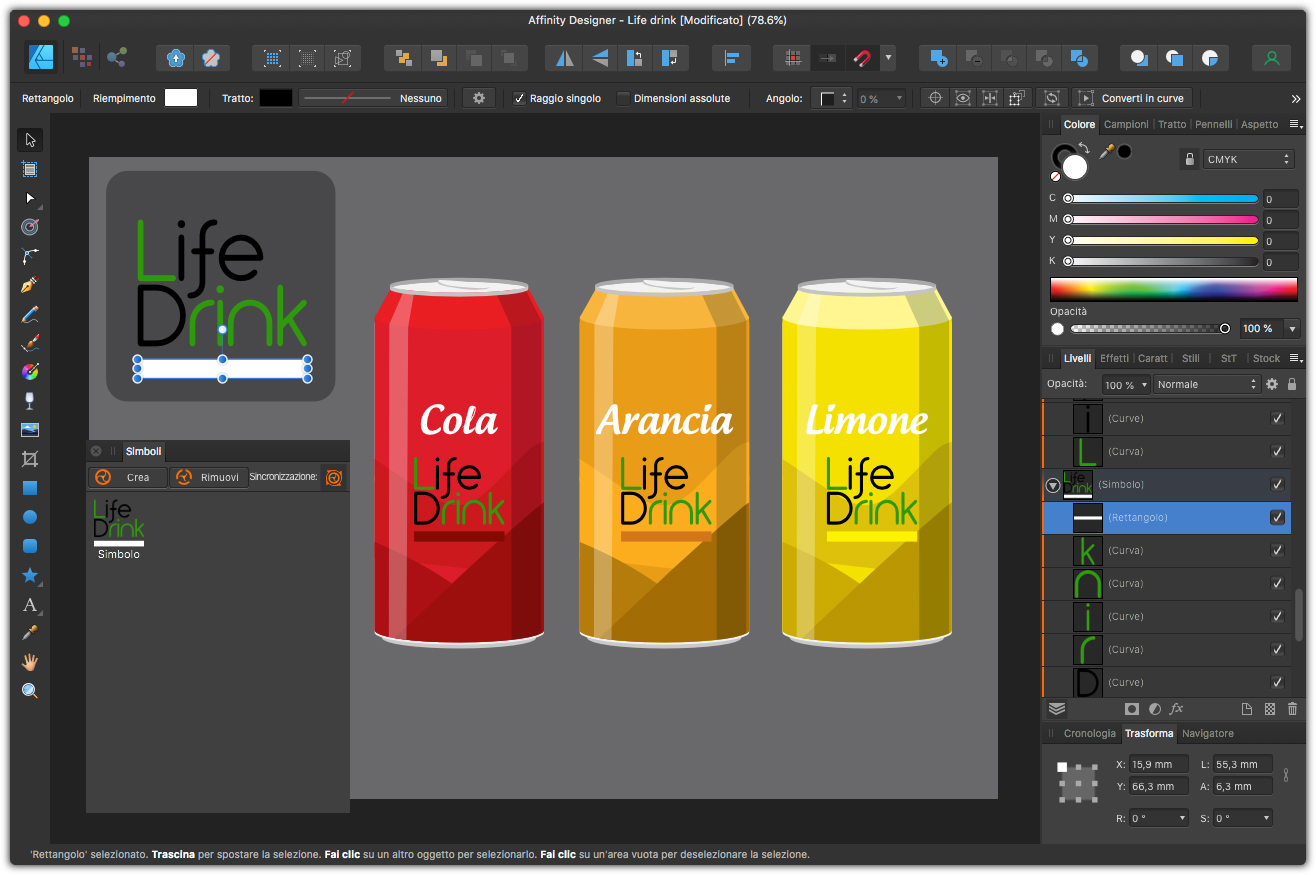
Poniamo ora di voler fare una modifica al logo. Il nostro ipotetico cliente, ci dice che vuole una linea bianca sotto il logo. Per farlo andiamo sulla palette Livelli e fate clic sul livello del logo/simbolo originale. Creiamo ora un rettangolo con lo Strumento Rettangolo e diamogli il colore bianco usando la palette Colore. Come potete vedere in figura 4, il rettangolo è apparso su tutte le istanze del logo in modo automatico.

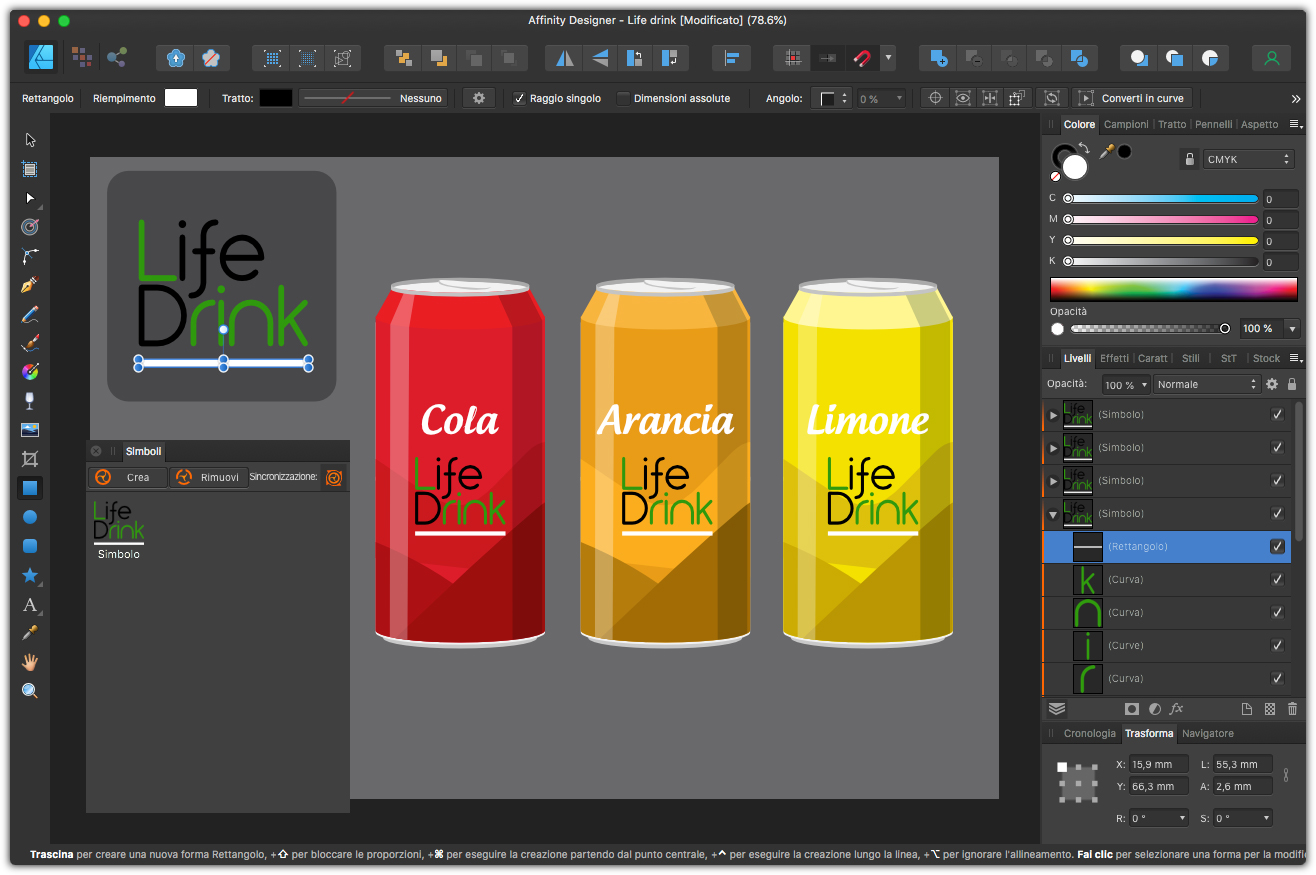
Una volta inserita la linea, ci viene chiesto di personalizzare il colore a seconda della lattina. Essendo una modifica che varia il logo a seconda della lattina, dovremo disattivare la sincronizzazione automatica. Nella palette Simboli, fate clic sull’icona in alto a destra che disattiverà la sincronizzazione automatica. Per cambiare colore alla linea, andate nella palette Livelli e selezionate il logo/simbolo da modificare. Aprite quindi il livello e selezionate il rettangolo. Nella palette Colori scegliete il colore adatto alla lattina. Come potete vedere in figura 5, abbiamo potuto fare una modifica personalizzata al nostro logo.

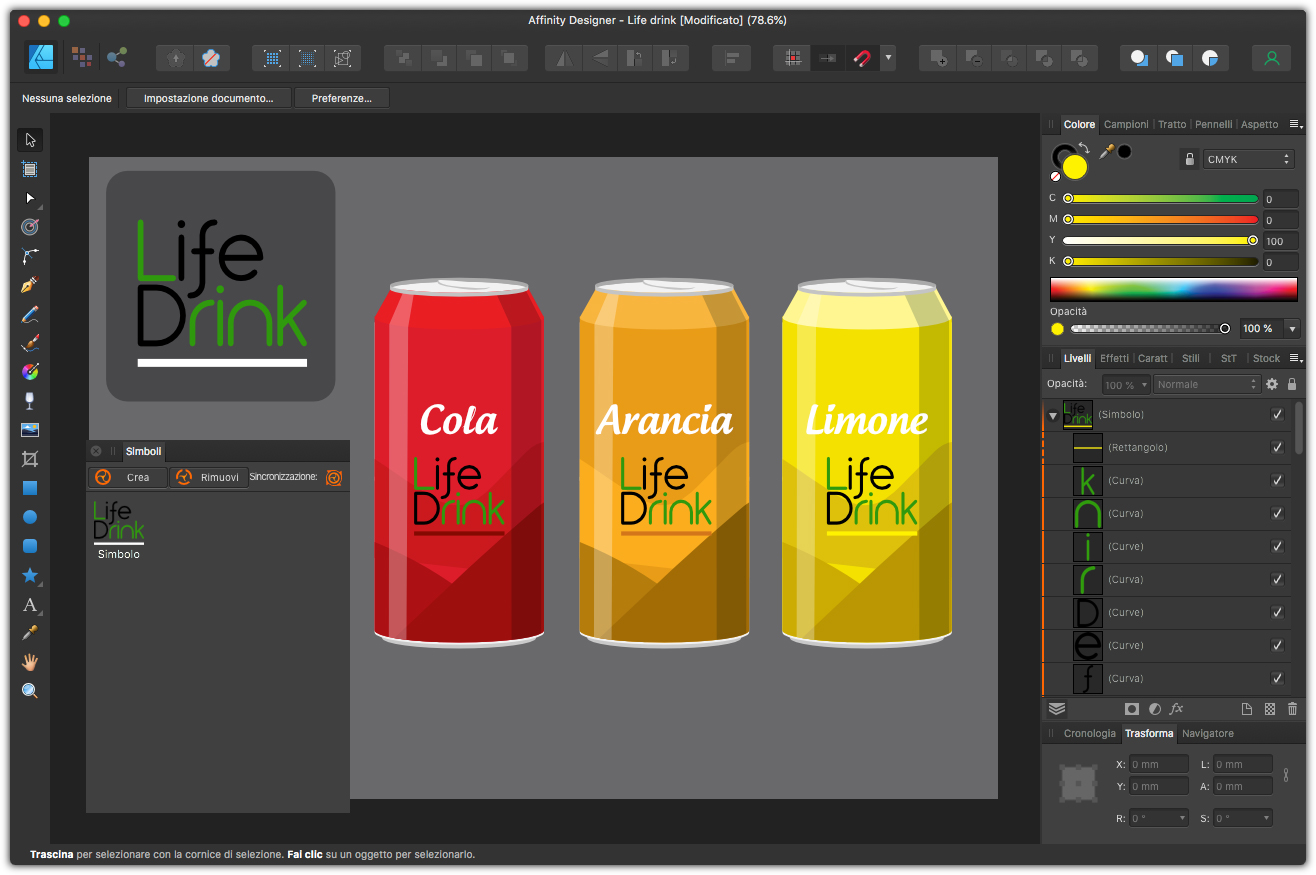
La modifica personalizzata, non disattiva la possibilità di fare modifiche sfruttando le caratteristiche dei simboli, infatti, come possibile vedere in figura 6, riattivando la sincronizzazione nella palette Simboli, e modificando ad esempio lo spessore della linea, la modifica si ripercuote su tutti i loghi senza modificarne il colore che avevamo personalizzato.