Per eseguire degli scontorni ben definiti, il metodo migliore è utilizzare le maschere vettoriali. In questo articolo su Affinity Photo, vedremo come procedere.
Maschere vettoriali
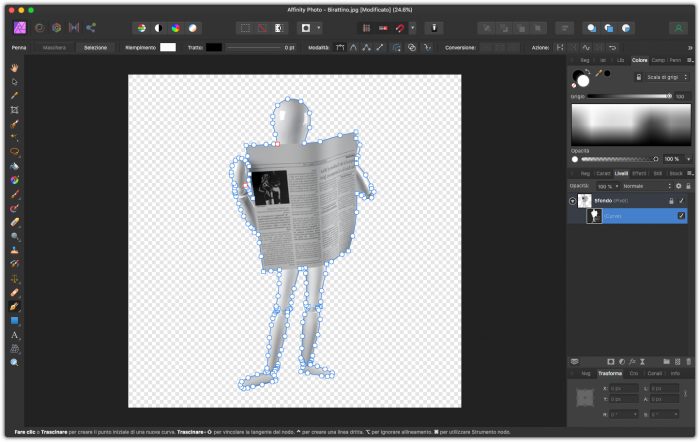
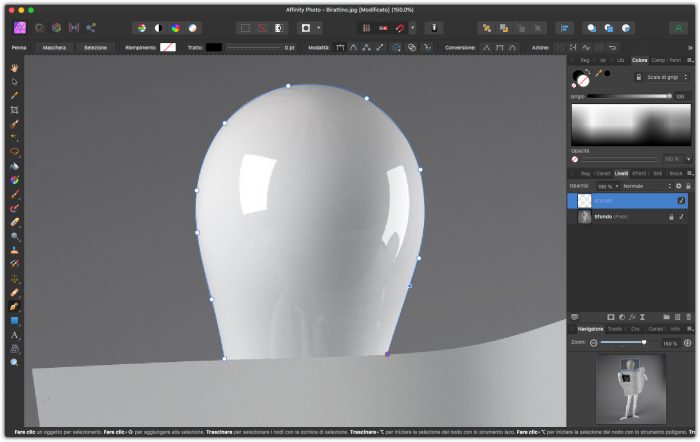
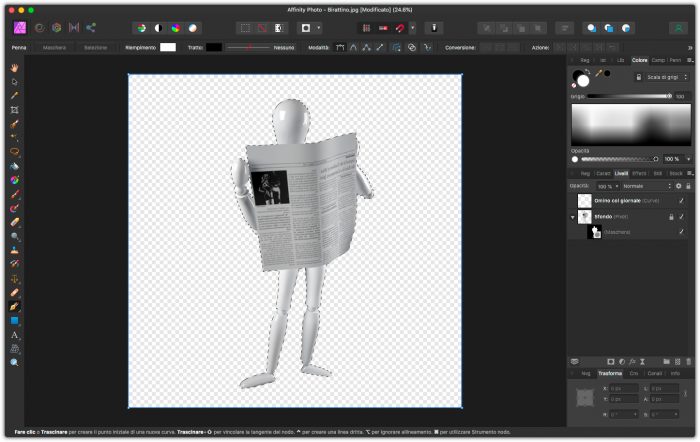
Nonostante l’accuratezza degli strumenti di selezione di Affinity Photo, quando si ha a che fare con oggetti dai bordi ben delineati, come l’omino visibile nella figura 1, un buon metodo per ottenere maschere precise è quello di usare delle maschere vettoriali. Se usate Adobe Photoshop e volete scoprire come usare le maschere vettoriali consultate l’articolo “Maschere vettoriali con Photoshop CC“

Prima di creare la nostra prima maschera vettoriale, vediamo come usare lo Strumento Penna necessario per crearla.
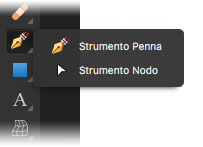
Questo strumento è del tutto identico al suo omologo presente in Affinity Designer, da cui eredita anche lo Strumento nodo, presenti entrambe nella palette degli strumenti e visibili nella figura 2.

Per fare pratica con questo strumento, apriamo un documento vuoto e proviamo a selezionare dalla palette degli strumenti lo Strumento penna. Facciamo clic in un punto e poi in un altro: tra i due verrà creata una linea retta; creiamo un terzo punto e poi un quarto, fino a tornare al punto di origine; ora apparirà un cerchietto sul cursore, indica che stiamo per chiudere il tracciato. In questo modo abbiamo creato una figura basata su linee rette.
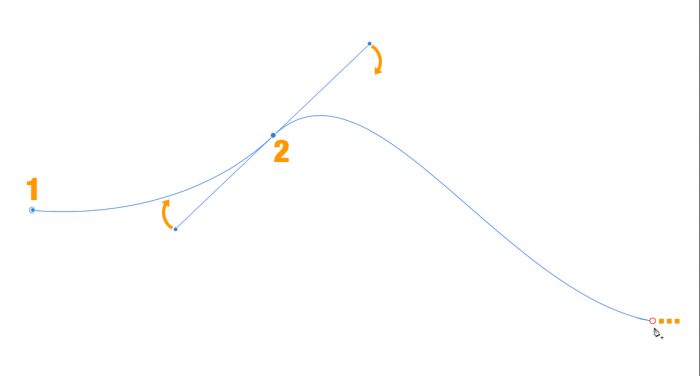
Proviamo ora a creare una linea curva. Aprite un nuovo documento e fate clic in un punto, contrassegnato dal numero 1 nella figura 3; fate clic in un secondo punto e – tenendo premuto il tasto del mouse – trascinate fuori i vettori: si tratta di una linea retta, contrassegnata dal numero 2, serve per regolare la curva agendo sulle maniglie poste alle due estremità del vettore. Facendo nuovamente clic – tenendo premuto il tasto del mouse – creerete un terzo punto e potrete estrarre i vettori per regolare meglio la curva.

Riepilogando, con un clic singolo si crea un punto angolare (due punti angolari fanno una retta); invece tenendo premuto il tasto del mouse ed estraendo i vettori è possibile creare un punto curva.
Naturalmente è possibile trasformare successivamente un punto angolo in punto curva, e viceversa, andando sulla barra delle opzioni e facendo clic sull’icona corrispondente alla funzione Nitido per convertire in punto angolo e su Uniforme per creare un punto curva.
Nota
Per scoprire a cosa servono le icone nella barra delle opzioni, ma anche nella palette degli strumenti e in tutte quelle funzioni che usano una icona per essere rappresentate, è sufficiente passarci sopra col mouse. Attendendo qualche istante apparirà una etichetta col nome dello strumento o della funzione.
Torniamo ora alla nostra immagine, vista nella figura 1, nella quale scontorneremo l’omino che legge il giornale.
Quando si comincia a scontornare un oggetto è sempre meglio partire da un punto dove è presente un angolo. Naturalmente, se l’oggetto in questione non presenta angoli, potete partire da qualsiasi punto della curva. In questo caso, quando fate il primo clic tenete premuto il pulsante del mouse e tirate fuori i vettori allineandoli alla tangente della curva. Se durante l’inserimento dei punti volete regolare una maniglia prima della chiusura del tracciato, lo potete fare tenendo premuto il tasto Cmd se usate Mac o Ctrl se usate Windows. In questo modo lo Strumento penna si trasformerà momentaneamente in Strumento nodo.
In questo caso partiremo dal vertice che si crea tra la testa dell’omino e il giornale. Selezionate dalla barra degli strumenti lo Strumento penna e inserite tutti i punti necessari usando i vettori per regolare le curve, seguendo la procedura che abbiamo spiegato all’inizio dell’articolo. Da notare che nella palette Livelli appare il livello Curve che contiene il tracciato che state disegnando. Se lo desiderate per lavorare più comodamente potete ingrandire l’immagine a piacimento con lo Strumento zoom oppure con la combinazione di tasti Cmd+ se usate Mac o Ctrl+ su Windows. Eventualmente potete centrare il punto su cui state lavorando con lo Strumento visualizza, attivabile premendo la barra spaziatrice sulla tastiera.

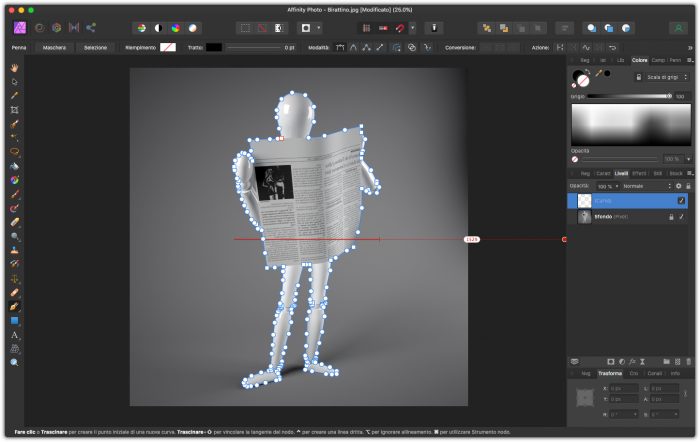
Quando avrete chiuso il tracciato, facendo clic sul punto di partenza apparirà un cerchietto a indicare la fine del tracciato. Come visibile in figura 5, adesso il tracciato che contorna il nostro omino è completo.

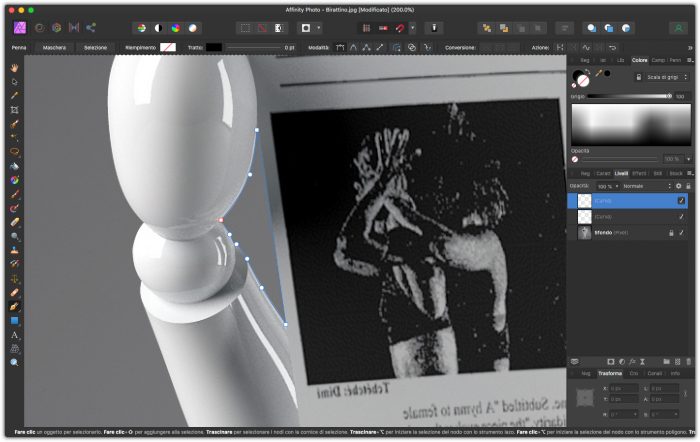
Se osservate bene l’immagine, tra il braccio sinistro e il giornale c’è un buco, prende quindi lo Strumento penna e tracciate anche il buco. Come visibile in figura 6, quando aggiungete il tracciato, verrà creato un nuovo livello Curve nella palette Livelli. Questo succede perché Affinity Photo crea un nuovo livello Curve ogni volta che chiudete un tracciato e ne create un altro.

Per unire più livelli Curve in uno solo basta andare sul menu Livello e dal sottomenu Geometria selezionare Unisci curve. Nel nostro caso essendo il secondo tracciato all’interno di quello che circonda l’omino, verrà creato un buco. Nel caso invece i tracciati fossero separati in posizioni diverse dell’immagine, verranno semplicemente inseriti sullo stesso livello. Come visibile nella figura 7, adesso i due tracciati sono stato uniti e nella palette Livelli c’è solo un tracciato Curve che li contiene entrambi.

Naturalmente se vorrete ridividerli, basterà andare sul menu Livello e selezionare dal sottomenu Geometria l’opzione Dividi.
A questo punto avete due strade, creare una selezione o direttamente una maschera. Per farlo in alto a destra della barra delle opzioni, avete a disposizione il pulsante Maschera e il pulsante Seleziona.
Maschera di pixel
L’opzione Seleziona può essere molto utile se si intende passare da un tracciato vettoriale a una maschera di pixel. In questo caso facendo clic su Seleziona, verrà creata una selezione che segue il tracciato, ma allo stesso tempo, perderete il tracciato, per questo motivo se desiderate mantenere il tracciato che avete fatto, consigliamo prima di duplicarlo per tenerne a disposizione una copia. Per farlo, fate clic con il tasto destro del mouse, sul livello Curve e selezionate Duplica, date poi il nome che preferite al livello duplicato, noi lo abbiamo chiamato Omino col giornale. Selezionate quindi il livello Curve, fate clic sullo Strumento penna e quini in alto sul pulsante Seleziona. A questo punto potete creare la vostra maschera facendo clic sul livello dell’immagine e poi nella palette Livelli sull’icona corrispondente alla funzione Livello Maschera. Nella figura 8, potete vedere come il tracciato è stato usato per creare una maschera di pixel. Come detto abbiamo fatto comunque una copia del tracciato per ogni evenienza.

Maschera vettoriale
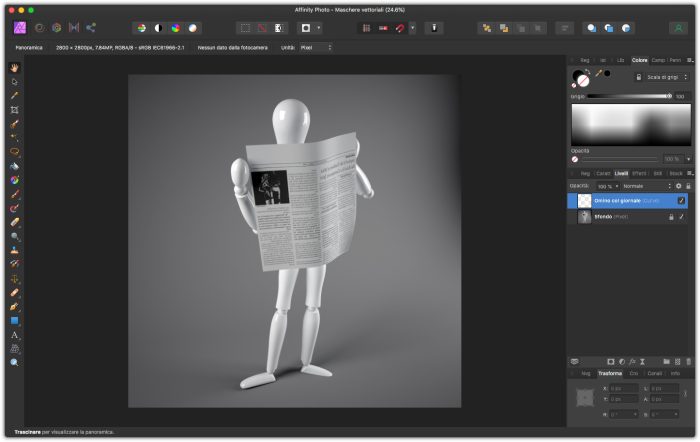
Se il vostro intento è quello di creare una maschera vettoriale, in questo caso anche se il livello Curve scomparirà verrà in realtà mantenuto come maschera sul livello dell’immagine. Per creare una maschera vettoriale, nella palette Livelli selezionate il livello Curve, nella palette degli strumenti prendete lo Strumento penna e quindi fate clic sul pulsante Maschera nella barra delle opzioni. Come visibile in figura 9, il livello Curve è scomparsi ma è diventato una maschera vettoriale ancora perfettamente editabile.