In Affinity Designer troviamo il pannello Asset, che oltre a permettere di crearsi delle raccolte di elementi da riutilizzare, permette velocemente di creare dei makeup di app per iOS grazie a una libreria precaricata da Affinty.
Il pannello Asset
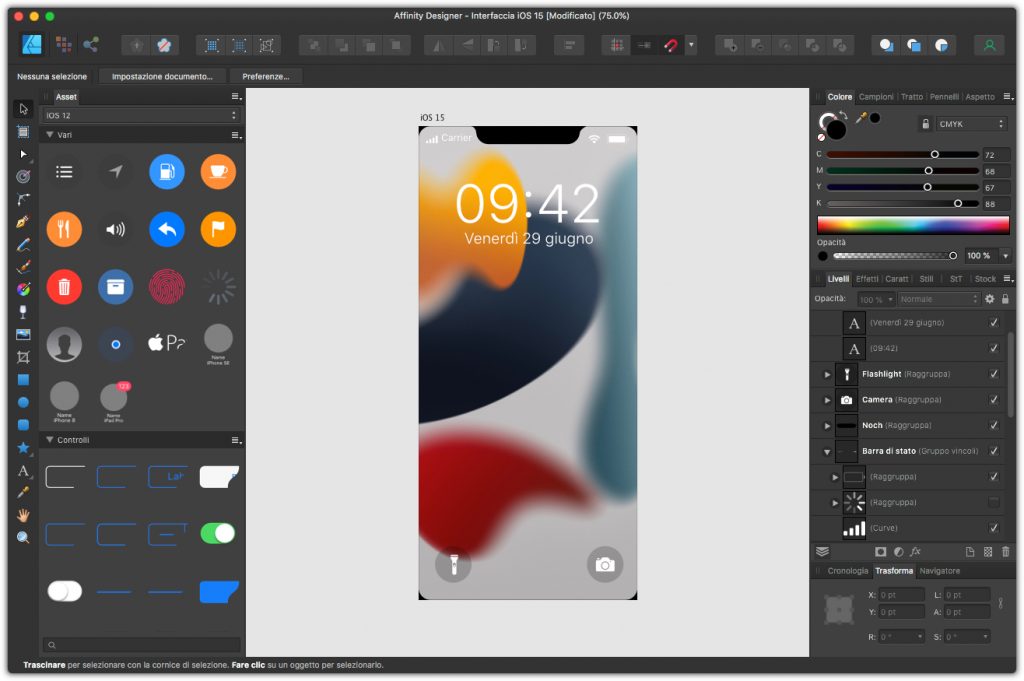
Il pannello Asset non è altro che un raccoglitore di elementi che si desidera conservare per un riutilizzo futuro. All’interno di Affinity Designer è ad esempio presente un asset già pronto per creare velocemente dei mockup di app per iOS. Per richiamare il pannello Asset, andate nel menu Visualizza e dal sottomenu Studio selezionate Asset. Per usare gli elementi presenti nell’asset è sufficiente trascinarli sulla tavola di lavoro. Trascinando ad esempio i vari elementi presenti nella libreria iOS, è possibile ricostruire l’interfaccia di iOS 15 molto semplicemente, ad esempio nella figura 1, potete vedere la schermata iniziale di iPhone.

Come abbiamo visto, la possibilità di salvare elementi da poter riutilizzare in futuro, è sicuramente molto utile. Abbiamo visto come si usano degli asset già pronti, vediamo ora come creare una nostra libreria personale.
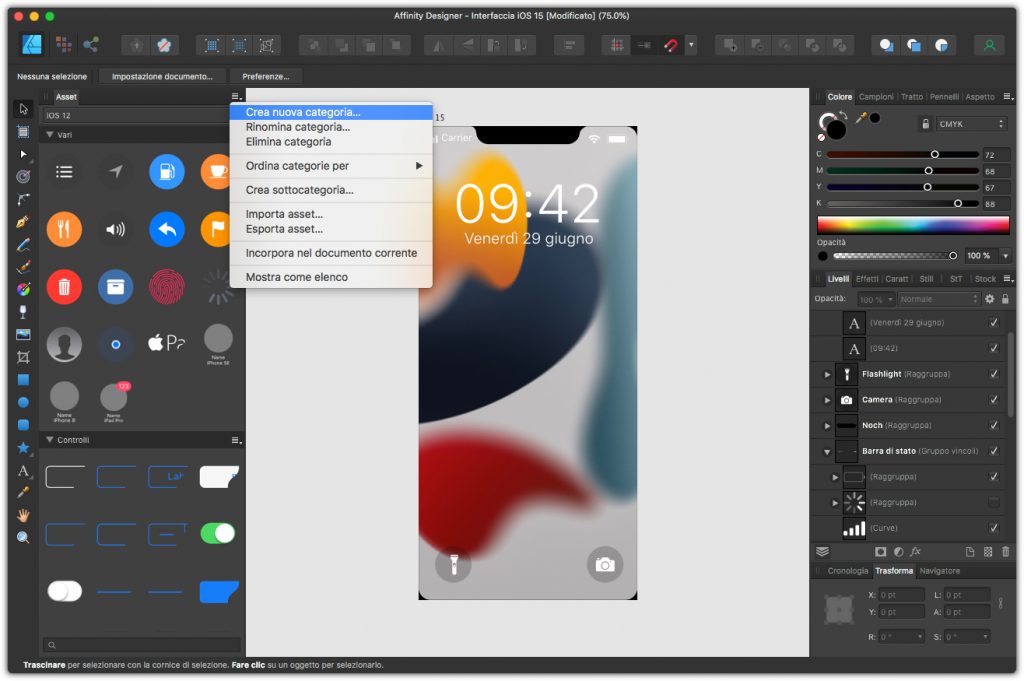
Per iniziare, creeremo una categoria. A destra della paletta Asset ci sono delle lineette che aprono un menu che potete vedere in figura 2. Selezionate da questo menu l’opzione Crea nuova categoria…. Sempre dallo stesso menu potete selezionare Rinomina categoria… per cambiargli il nome. Noi lo abbiamo chiamato I miei elementi. Aprendo lo stesso menu, inoltre, potrete creare quante categorie volete, per gestire progetti differenti. Infatti gli asset rimarranno sempre a disposizione anche quando aprite documenti differenti e potrete anche condividerli con altri.

Creiamo ora una sottocategoria che ci servirà per aggiungere gli elementi che vogliamo salvare. Sempre nel menu di figura 2, selezionate Crea sottocategoria… e rinominatela come volete, facendo clic sulle lineette accanto alla sottocategoria e selezionando Rinomina… dal menu che appare.
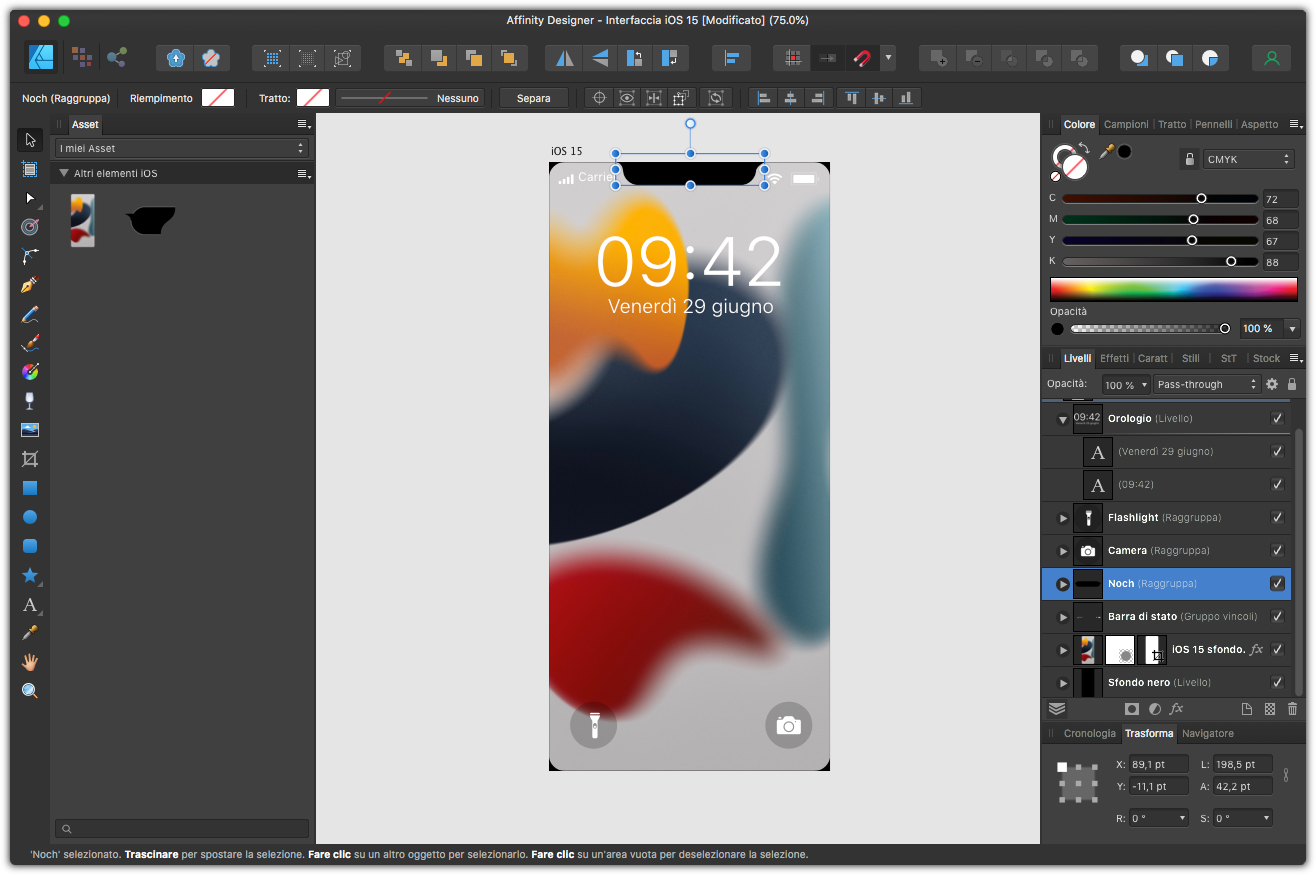
Fate ora clic su un elemento della pagina che volete salvare e dallo stesso menu che abbiamo usato per rinominare la sottocategoria, selezionate Aggiungi da selezione, o trascinatelo semplicemente sulla palette Asset. Come potete vedere in figura 3, abbiamo trascinato lo sfondo di iOS il notch che abbiamo creato in precedenza.

Come gestire gli Asset
Come avete visto la gestione degli asset è davvero semplice e comoda, soprattutto perché avrete diversi metodi per condividerli. Come prima cosa, se lo desiderate, potete incorporare l’asset che avete creato nel documento, questo significa che se inviate il file a qualcun altro, troverà al suo interno gli asset che avete creato. Per farlo andate nel menu della figura 2, e selezionate Incorpora in documento corrente.
Gli asset sono anche esportabili e importabili, per farlo sempre dal menu della figura 2, selezionate Esporta asset…, dategli un nome e quindi salvatelo. Per caricare invece un asset che avete ricevuto, selezionate l’opzione Importa asset…. Questo metodo vi permetterà di creare delle librerie di elementi che potrete condividere con i vostri colleghi, magari salvandole su un server.



