L’attributo ALT server per dare una descrizione testuale alle immagini e può essere visualizzato, in alcuni browser, come tooltip quando si passa sopra all’immagine con il cursore del mouse. Sicuramente migliora l’esperienza d’uso, ma vediamo che peso ha nell’ottimizzazione per i motori di ricerca ai fini di una buona campagna SEO.
L’attributo ALT del tag IMG
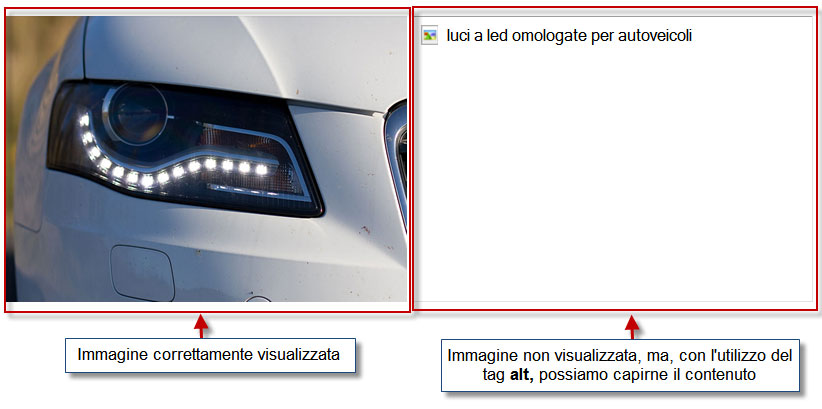
Le immagini costituiscono una parte fondamentale nell’estetica di un sito web, ma, come vedremo in seguito, anch’esse dovranno essere considerate per ottimizzare il nostro sito web in un’ottica SEO. L’attributo alt è un elemento interno del tag <img> e serve per fornire un testo alternativo in caso di non disponibilità dell’immagine stessa. Ciò può essere d’aiuto nel caso un utente stia navigando sul nostro sito con un browser che non supporta le immagini: l’attributo alt fornirà informazioni in merito all’immagine corrispondente. Nell’esempio sotto riportato vediamo per l’appunto l’utilizzo dell’attributo alt per una determinata immagine:
<img src="Immagini/luci_led_omologate_auto.jpg" alt="luci a led omologate per autoveicoli" width="679" height="452" " />

Nota
Questa pratica deve diventare buon uso per tutti i webmaster: affinché un sito sia validato secondo gli standard W3C, la presenza dell’attributo alt per le immagini costituisce uno dei requisiti fondamentali.
Concernente il SEO, sarebbe ottimo affiancare al testo un’immagine contenente nell’alt una keyword che appare anche nel contenuto a fianco dell’immagine, come per esempio nel tag <title> e nel meta-tag description. Come sempre, non bisogna abusare di queste tecniche, ma amalgamarle assieme per ottenere i migliori risultati. Una buona idea potrebbe essere quella di usare delle immagini per costruire elenchi puntati di link contenenti keyword, utile nel caso di pagine con pochi contenuti (potete osservare un esempio di questa tecnica nella figura 2).

L’attributo title del tag <img> può essere usato per definire i tooltip visibili quando viene posizionato il cursore sopra l’immagine. Anche se la sua utilità in termini di SEO non è comprovata, consigliamo di utilizzarlo per migliorare la user experience del nostro sito web.
Autore: Marco Maltraversi – Consulente SEO – Tratto da: SEO e SEM – Edizioni FAG



