L’HTML 5 è un linguaggio di markup per la costruzione di pagine web che con il tempo andrà a sostituire l’attuale HTML 4.01, di cui ne rappresenta la naturale evoluzione. Per tale motivo, anche in ambito SEO, dovremo aspettarci novità e cambiamenti. Affrontarli in anticipo ci consentirà di agire sulle nostre pagine per migliorarne l’indicizzazione in un modo sempre più orientato verso i metadati e le strutture semantiche.
HTML 5
I motori di ricerca stanno diventando man mano più intelligenti: utilizzare quella che viene definita la segmentazione (cioè una pagina è divisa in varie parti distinte e queste parti sono trattate come voci separate) è importante al fine di migliorare il posizionamento del sito web. Attualmente non vi è un modo per fare questo, ma con HTML 5 la situazione potrebbe cambiare radicalmente. Infatti HTML 5 (utilizzato con CSS3) introduce diversi nuovi tag per modellare in maniera semplice il layout di un sito web e per fornire informazioni e metadati aggiuntivi ai motori di ricerca. Da qui ci accorgiamo come il web stia assumendo un’impronta semantica e di conseguenza sia i motori di ricerca, sia i linguaggi di programmazione si devono adattare a tali cambiamenti.

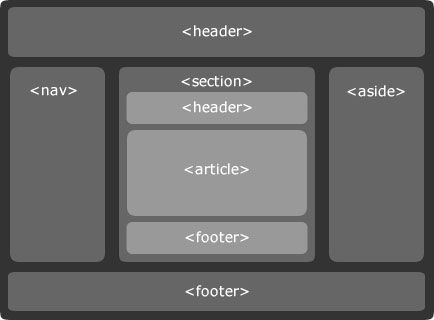
Analizziamo i principali nuovi tag introdotti da HTML 5.
Il tag <header>
Il tag <header> è una benedizione per gli esperti SEO, perché aggiunge una notevole flessibilità al layout delle pagine web. Il tag <header> è molto simile al tag <H1>, ma la principale differenza è che può avere diversi contenuti come H1, H2, H3, possedere interi paragrafi di testo, hard-coded link. Con questo elemento si raggruppano i contenuti presenti nell’intestazione del documento HTML.
<header> <hgroup> <h1>Titolo dell'articolo</h1> <p>Corpo dell'articolo</p> </hgroup> </header>
Tag <nav>
La facilità di navigazione di un sito web è uno dei fattori importanti per gli esperti SEO. Il tag <nav> è preposto a contenere gli elementi di navigazione della pagina. Sarà quindi un tag molto utilizzato dagli spider per indicizzare i contenuti di un sito web.
<nav> <ul> <li><a href="/">Home</a></li> <li><a href="/chisiamo">Chi siamo</a></li> </ul> </nav>
Il tag <article>
Il tag <article> permette di contrassegnare le voci separate in una pubblicazione online, come un blog o una rivista. Si prevede che quando gli articoli sono contrassegnati con il tag <article>, questo renderà il codice HTML più pulito, perché ridurrà la necessità di utilizzare i tag <div>.
<article> <a href="link">Anchor text</a> Informazioni articolo </article>
Il tag <section>
Il tag <section> può essere utilizzato per identificare le sezioni separate in una pagina, di un capitolo o di un libro.
<section> <h1>Prima sezione</h1> <section> <h1>Paragrafo 1.1</h1> <section> <h1>Sottoparagrafo 1.1.1</h1> </section> </section> </section>
Tag <aside>
Con questo elemento si raggruppano i contenuti secondari del documento HTML, tipicamente quelli gestiti nelle barre laterali di un sito web.
<aside> <h1>Prova</h1> </aside>
Il tag <footer>
Il tag <footer> può essere utilizzato più volte all’interno di una medesima pagina e serve per chiudere delle sezioni e per fornire informazioni sulla pagina.
<footer>Indirizzi e crediti della pagina</footer>
HTML 5 è ancora lontano dall’adozione e dalla diffusione di massa: i browser e gli strumenti su cui si baserà si devono ancora diffondere. Quando questo avverrà, ci sarà un grosso cambiamento nel campo SEO, poiché verranno utilizzati nuovi campi e nuove strutture da parte dei motori di ricerca per indicizzare contenuti e pagine web. Tuttavia, una volta che HTML 5 sarà usato dalla comunità web, esso diventerà lo standard dominante degli anni a venire ed è per questo che risulta opportuno testare e tenere d’occhio questa tecnologia che cambierà l’approccio allo sviluppo di applicazioni per il web.
Nota
HTML 5 introdurrà anche tag rel (<a rel=”value”>) con significati semantici atti a definire la relazione che intercorrerà tra i diversi link. Ciò, a nostro avviso, modificherà lo scenario SEO introducendo nuovi e interessanti parametri da prendere in considerazione.
Autore: Marco Maltraversi – Consulente SEO – Tratto da: SEO e SEM – Edizioni FAG



