Per ottimizzare adeguatamente un sito web per un buon posizionamento nei motori di ricerca, bisogna anche prendere in considerazione il modo in cui si creano link all’interno e all’esterno del sito. In questo articolo del nostro speciale sul SEO vedremo le opzioni disponibili.
I collegamenti: Anchor Text
L’Anchor Text non è altro che il testo cliccabile all’interno di un collegamento ipertestuale. Questo testo risulta importante perché specifica all’utente cosa troverà visitando tale collegamento.
<a href="corsi-seo.apsx">Ingegneridelweb.com sviluppa corsi SEO professionali</a>
Nel nostro esempio informiamo sia il motore di ricerca, sia l’utente, che la pagina corsi-seo.aspx conterrà contenuti sui corsi SEO tenuti da IngegneriDelWeb.com. Tale collegamento potrebbe puntare a pagine sia interne, sia esterne al sito web. Tanto più sarà appropriato e coerente l’Anchor text con il contenuto della pagina linkata, tanto più daremo informazioni corrette al visitatore. Questo viene premiato dai motori di ricerca, in quanto un buon Anchor text aiuterà loro a comprendere di cosa tratta la pagina che si andrà a visitare. Ovviamente, utilizzare keyword all’interno di questo tag potrebbe sì aiutare, ma, come abbiamo già ripetuto, è sempre necessario usare la logica e la razionalità e non abusare mai: si rischierebbero penalizzazioni da parte dei motori di ricerca. Inoltre, è noto come i link siano un elemento fondamentale per il posizionamento, anche come fattore off page, perché non è controllabile direttamente dall’amministratore del sito web. Quindi, imparare a costruire Anchor text efficaci per le nostre campagne di marketing su altri siti web può rappresentare un buon inizio. Analizzando diversi brevetti rilasciati da Google e attraverso piccoli test che abbiamo effettuato su alcuni siti web, possiamo affermare che all’interno dell’Anchor text:
- È consigliabile usare testi brevi e descrittivi: dobbiamo dare un’idea di cosa andremo a visitare. Evitiamo di inserire all’interno dei nostri link interni testi del tipo “clicca qui” o “visita questa pagina” e diamo invece il giusto nome alla pagina che stiamo linciando.
- I link testuali sono da preferire rispetto ai link realizzati con immagini, perché potrebbero migliorare l’indicizzazione della pagina.
- La lunghezza massima di un link, o meglio dell’Anchor text di un link, non dovrebbe superare le 8-10 parole. Infatti, Google sembra indicizzare le prime 8 parole dei link e troncarle dopo circa 60 caratteri. Nell’articolo Come ti smonto Google: una piccola scoperta SEO, è possibile approfondire quanto affermato.
- Il peso dato ai link presenti nel footer e nella sidebar sembra essere calato. Pertanto, i link adoperati per costruire un menu di navigazione, dovrebbero essere posti in alto (in termini di codice), sopra i contenuti (in relazione all’ambito SEO).
- I link devono essere semplici da individuare e possono essere formattati utilizzando i CSS per uniformarsi al meglio con il layout del nostro sito web. Su Come fare a…, ad esempio sono arancioni sottolineati.
Nota
“I link a siti/risorse esterne possono avere grande rilevanza. Sebbene occorra non esagerare con il numero di link che puntano all’esterno, se questi sono coerenti col tema e puntano a risorse di valore o autorevoli, allora diventano sinonimo di qualità del sito e ne fanno aumentare la considerazione. Il fattore determinante è ancora una volta l’attinenza.” Affermazione (che condividiamo appieno) fatta da Andrea Zonzin, il quale ci ha fornito preziosi spunti e suggerimenti.
Come utilizzare l’attributo Title all’interno dei link
Uno degli attributi utilizzabili all’interno di un link è il tag title:
<a href="corsi-seo.apsx" title="Corsi seo Parma" target="_blank">Ingegneri del web sviluppa corsi SEO professionali</a>
Nel nostro esempio abbiamo utilizzato il tag title come informazione aggiuntiva all’Anchor text. Questo tag è stato molto utilizzato negli ultimi anni sia dai CMS, sia da blog opensource come WordPress. Tuttavia, secondo un’analisi empirica effettuata, non viene praticamente considerato dai principali motori di ricerca: tipicamente, viene utilizzato per fornire informazioni aggiuntive alla nostra utenza e per migliorare l’accessibilità e la navigazione del sito web. Per esempio, posizionando il mouse sul collegamento ipertestuale, i browser potrebbero far apparire la descrizione contenuta nel tag title conferendo un’ulteriore informazione all’utente, come mostra la figura 1.

In conclusione, possiamo affermare che il tag title interno a un collegamento:
- va usato per aiutare i nostri utenti, non per il posizionamento SEO;
- non deve utilizzare lo stesso contenuto presente nell’Anchor text; esso peggiora l’accessibilità al nostro sito;
- può essere omesso se non fornisce informazioni aggiuntive.
Attributo Rel=”NoFollow”
Nel 2005 i tre principali motori di ricerca (Yahoo!, Google e Microsoft) iniziarono una campagna atta a ridurre l’efficacia di spam. Una delle azioni fu quella di adottare il tag rel=”nofollow”, in modo tale che il motore di ricerca non passasse la reputazione della pagina al link in questione.
<a href="http://www.sitononconosciuto.eu" rel="nofollow">sito non conosciuto</a>
Questa soluzione potrebbe essere utile nel caso di siti web con commenti (o forum, guestbook, bacheche) interni; una tecnica molto usata dagli spammer è quella di inserire nei commenti link ai loro siti web. Mettendo l’attributo rel=”nofollow” a eventuali link che compariranno nei commenti, avviseremo i motori di ricerca che noi non conosciamo tali link e quindi non vogliamo passare loro la nostra reputazione. In modo analogo, potremmo utilizzarlo per linkare un sito web a cui non vogliamo passargli la reputazione. Ovviamente, è sconsigliato utilizzare tale attributo nei collegamenti interni a pagine del nostro sito web (l’unico caso in cui avrebbe senso sarebbe quello in cui volessimo collegare una pagina interna del sito con una che è stata penalizzata dai motori di ricerca).
Un recente aggiornamento del W3C su HTML5 parla del nofollow in maniera molto ambigua: “The nofollow keyword may be used with a and area elements. This keyword does not create a hyperlink, but annotates any other hyperlink created by the element (the implied hyperlink, if no other keywords create one). The nofollow keyword indicates that the link is not endorsed by the original author or publisher of the page, or that the link to the referenced document was included primarily because of a commercial relationship between people affiliated with the two pages.” (http://dev.w3.org/ html5/spec/links.html). Quindi potrebbe essere interpretato o come contenuto su cui non abbiamo il controllo editoriale o come contenuto con cui vi siano rapporti commercial.
L’evoluzione degli algoritmi di ricerca e la diversità di definizione messa in atto dai diversi motori di ricerca porterebbe addirittura a un’interpretazione diversa di questo meta tag. A nostro avviso, il tag nofollow utilizzato nei link potrebbe giocare un ruolo molto importante in termini di passaggio o meno della polarità di un sito web nell’era dei social network.
Nota
L’attributo nofollow viene utilizzato anche per impedire il passaggio di PageRank, da una pagina all’altra (ma nell’ultimo periodo, causa continue evoluzioni del web, questo tag, come visto precedentemente, potrebbe essere interpretato anche in maniera differente): per un maggiore approfondimento consigliamo la lettura dell’articolo in lingua inglese PageRank sculpting.
Attributo Rel=”Canonical”
Si tratta di un tag introdotto recentemente (nel 2009) da Yahoo, Bing e Google ed è utilizzato per la gestione dei contenuti duplicati. Come avevamo già accennato, utilizzare contenuti duplicati all’interno delle nostre pagine web, può causarne una penalizzazione. La canonizzazione degli URL è quindi il processo messo in atto dai motori di ricerca per scegliere qual è il migliore URL avendo a disposizione una serie di alternative. Agli occhi dei motori di ricerca, il nostro sito web potrebbe avere pagine con contenuto identico ma raggiungibili da URL differenti.
L’utilizzo del tag rel=”canonical” ci consente di specificare la versione preferita dell’URL che il motore di ricerca dovrebbe indicizzare (e visualizzare nelle SERP). Analizziamo un caso: supponiamo di avere un sito web con una vetrina di prodotti; il link alla pagina del prodotto “ergal-bike” è il seguente:
A http://www.vetrina.it/ergal-bike
Il prodotto appartiene a una categoria specifica, cioè quella product-ergal e potrebbe essere anche raggiunto dal seguente link:
B http://www.vetrina.it/ergal-bike?cat=produc-ergal
Il prodotto, come abbiamo detto, può avere “colorazioni differenti” e quindi potrà, per esempio, essere raggiunto da questo link:
C http://www.vetrina.it/ergal-bike?color=red
Tutti questi URL produrranno la visualizzazione della medesima pagina (o di pagine molto simili), ma non sapremo quale di queste il motore di ricerca utilizzerà nel suo processo di indicizzazione. In aiuto ci arriva il nuovo tag rel=”canonical”, che consente, nel nostro caso specifico, di indicare che la pagina canonica preferita sia A:
http://www.vetrina.it/ergal-bike
Per fare questo dovremmo copiare la stringa:
<link rel="canonical" href="http://www.vetrina.it/ergal-bike" />
all’interno del tag <head> delle pagine B (http://www.vetrina.it/ergal.bike?cat=produc-ergal) e C (http://www.vetrina.it/ergal-bike?color=red) per informare i motori di ricerca che tali pagine duplicate sono riferite all’URL canonico A.
Questa tecnica dev’essere adottata solo per le pagine presenti su un unico dominio; se abbiamo spostato delle pagine su altri domini, è consigliabile utilizzare il redirect 301.
Dal punto di vista del posizionamento, la canonizzazione degli URL aiuta a concentrare i fattori principali che influiscono sul PageRank su di un’unica pagina, consentendo di sfruttare al meglio la link popularity di cui gode un sito. Per ulteriori approfondimenti vi consigliamo di leggere l’articolo Informazioni su rel=”canonical” e l’articolo in lingua inglese Canonical URL Tag – The Most Important Advancement in SEO Practices Since Sitemaps.
Attributo Rel=”Alternate”
Google ha recentemente annunciato una nuova metodologia per cercare di risolvere problemi inerenti ai contenuti duplicati su siti multilingue in cui il template viene adattato alla lingua dell’utente, mentre i contenuti restano nella lingua originaria. Tale situazione può verificarsi quando il contenuto principale rimane nella lingua in cui è stato originariamente scritto, ma:
- abbiamo un menu di navigazione tradotto in diverse lingue;
- abbiamo un footer che si adatta alle diverse lingue supportate dal sito web;
- abbiamo sottomenu ad azioni specifiche tradotti in varie lingue.
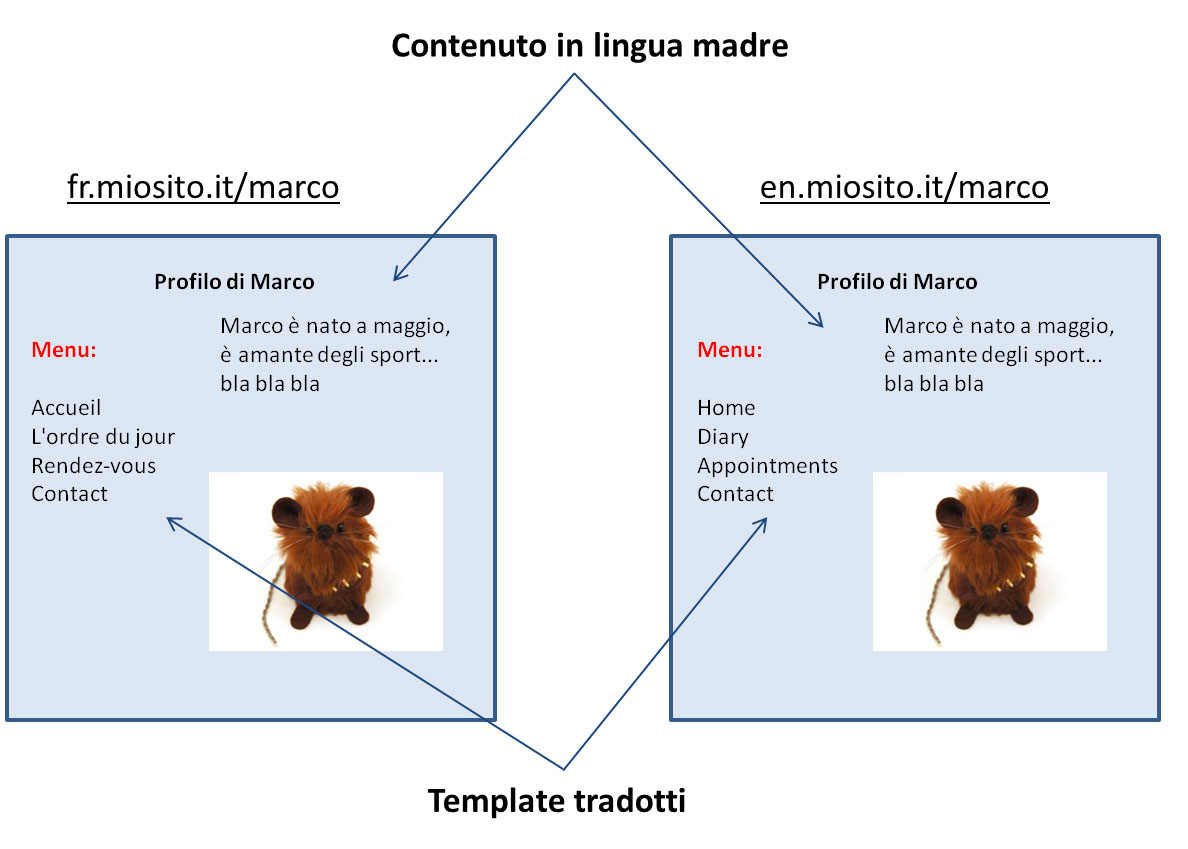
Supponiamo comunità o siti in cui è richiesta la registrazione dell’utente, che può a sua volta crearsi una pagina del profilo. Per esempio, www.miosito.it/marco sarà il sito in lingua madre italiana, mentre fr.miosito.it/marco sarà la versione francese ed en.miosito.it/marco sarà quella inglese. Tutte queste versioni avranno i contenuti nella lingua madre (l’italiano), ma i menu saranno tradotti nelle rispettive lingue. Tale situazione porterebbe ad avere pagine molto simili a livello di contenuti con conseguente rischio di penalizzazione.

Google propone una soluzione a queste tipologie di problemi, cioè quella di utilizzare appositi attributi da inserire nei link che puntano alle versioni tradotte delle diverse pagine:
- rel=”alternate”: serve a specificare che si tratta di una pagina alternativa;
- hreflang=”codice della lingua ISO-639”: per identificare in quale lingua è stato tradotto il template.
Quindi nella pagina canonica, cioè quella che sarà la versione base, verranno riportati i diversi link alle pagine che avranno il template tradotto:
<link rel="alternate" hreflang="codice-ISO-lingua href="http://pagina.template-tradotto" />
Nel nostro esempio, a partire dall’URL canonico www.miosito.it/marco, ci troveremo ad avere come link:
<link rel="alternate" hreflang="en" href="http://en.miosito.it/marco" /> <link rel="alternate" hreflang="fr" href="http://fr.miosito.it/marco" />
Nota
Questa tecnica è destinata ai siti in cui viene tradotto soltanto il modello (il template); non è adatta a siti in più lingue i cui contenuti vengano tradotti completamente (in quanto avranno URL e contenuti diversi e non si corre il rischio di penalizzazioni).
Questo nuovo approccio lato SEO permette di:
- risolvere il rischio di penalizzazioni per siti con template tradotti;
- gestire in maniera ottimale situazioni ambigue in cui all’interno della stessa pagina possono trovarsi contenuti in più lingue;
- indicizzare in maniera corretta le pagine e fornire a Google un giusto modo di interpretazione dei contenuti.
Autore: Marco Maltraversi – Consulente SEO – Tratto da: SEO e SEM – Edizioni FAG



